[]
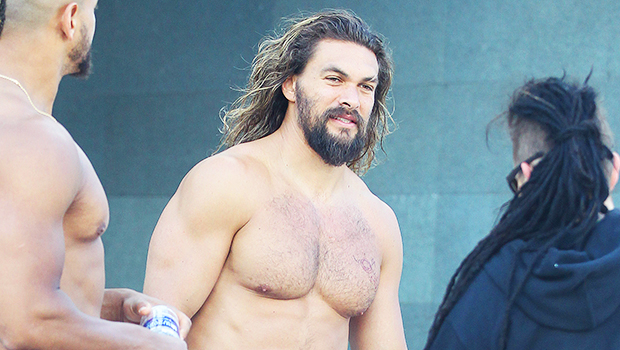
Going method! Dylan O’Brien was asked to transform into an e-boy influencer for his film Not Okay — and he had no trouble getting into character.
“I think it was so dead-on because it’s just like all we see,” O’Brien, 30, told Entertainment Weekly in an interview published Thursday, July 28. “I feel like, you’re just scrolling through news and it’s like, ‘Oh, thirst trap!’ The f—boys are everywhere! Gotta watch out.”
Not Okay stars Zoey Deutch as Danni Sanders, a desperate and lonely wannabe writer who fakes a trip to Paris while hiding out in her Brooklyn apartment. When a terrorist attack hits the City of Love, she uses the tragedy to become a social media celebrity. O’Brien, for his part, plays opposite Deutch, 27, as love interest — a clout-chasing micro influencer desperate for fame.
{ let bidders = [‘a9’, ‘ix’, ‘iris’]; // create a requestManager to keep track of bidder state to determine when to send ad server // request and what amazonSlots to request from the ad server var requestManager = { adserverRequestSent: false, }; //loop through bidder array and add the bidders to the request manager: bidders.forEach( function( bidder ) { requestManager[bidder] = false; } ); // return true if all bidders have returned function allBiddersBack() { var allBiddersBack = bidders // get the booleans from the object .map( function( bidder ) { return requestManager[bidder]; } ) // get rid of false values – indicates that the bidder has responded .filter( Boolean ) // if length is equal to bidders, all bidders are back .length === bidders.length; return allBiddersBack; } // handler for header bidder responses function headerBidderBack( bidder ) { // return early if request to adserver is already sent if ( requestManager.adserverRequestSent === true ) { return; } // flip bidder back flag if ( bidder === ‘a9’ ) { requestManager.a9 = true; console.log(‘second promise a9 ready’); } else if ( bidder === ‘ix’ ) { requestManager.ix = true; console.log(‘second promise ix ready’); } else if ( bidder === ‘iris’ ) { requestManager.iris = true; console.log(‘second promise iris ready’); } // if all bidders are back, send the request to the ad server if ( allBiddersBack() ) { resolve( url ); } } if ( typeof apstag == ‘object’ && apstag ) { apstag.fetchBids({ slots: [{ slotID: window.prerollTag[vHash], mediaType: ‘video’ }] }, function( bids ) { console.log( “AMI jwp amazon bid callback”, new Date().getTime(), bids ); window.jwpBids[vHash].amazon = true; if ( bids.length > 0 ) { //If we have received any bids back try { console.log(“AMI jwp amazon bid request ad”, bids[0].encodedQsParams); url = url + ‘&scp=’ + bids[0].encodedQsParams; } catch ( e ) { console.log(e); } } else { console.log(“AMI jwp amazon no bids”); } headerBidderBack(‘a9’); }); } else { headerBidderBack(‘a9’); } headertag.cmd.push( function() { headertag.retrieveVideoDemand( [{‘htSlotName’: ‘preroll’}], function( demand ) { console.log( “AMI jwp IX callback”, demand ); if ( ‘undefined’ !== typeof demand.preroll && demand.preroll.length ){ window.jwpBids[vHash].ixBids = demand.preroll[0].targeting.price; console.log( ‘AMI jwp IX Bids’, new Date().getTime(), demand.preroll[0].targeting ); var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } var keys = Object.keys( demand.preroll[0].targeting.price ); for ( var key of keys ) { custParams.set( key, demand.preroll[0].targeting.price[key][0]); } vastParams.set( ‘cust_params’, custParams.toString() ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘ix’); } ); } ); // Get main item context data window.irisContext.getContext(jwplayer(el).getPlaylistItem().mediaid).then(function(data) { // Encode the context data console.log( ‘AMI jwp IrisTV Bids’, new Date().getTime(), data.context ); // Replace the server url with the context data (this is for simple ad requests), // If you have the serverUrl dynamically configured, then you will need to append the context data // under cust_params, so this is just for testing purpose if ( data.context && Object.keys( data.context ).length ) { var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } custParams.set( ‘iris_context’, data.context.join(‘,’)); vastParams.set( ‘cust_params’, decodeURIComponent( custParams.toString() ) ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘iris’); }); setTimeout(function(){ resolve( url ); }, 10000); }); } var player_jwplayer_UAtP0q7h_zhNYySv2_div = jwplayer(el).setup(videoParams).on(“ready”, function(){ var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var playerInstance = jwplayer(el); ns_.StreamingAnalytics.JWPlayer( playerInstance, { publisherId: “6036076”, labelmapping: “ns_st_pu=”AMI”, c3=”Us Weekly”, ns_st_ge=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ia=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ce=”” + decodeURIComponent( “1” ) + “”, ns_st_ddt=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_tdt=”” + decodeURIComponent( “%2Anull” ) + “””, }); }).on(‘adsManager’, (e) => { var vHash = ‘ami’ + decodeURIComponent( ‘UAtP0q7h’ ); const { adsManager, videoElement } = e; const iasConfig = { anId: ‘928572’, campId: `${jwplayer().getWidth()}x${jwplayer().getHeight()}`, // This is dynamic based on player dimensions, but can be hard coded chanId: window.prerollTag[vHash], placementId: ‘Open Auction’, pubOrder: ‘Video’, pubId: ‘Direct’ }; if (googleImaVansAdapter) { googleImaVansAdapter.init(window.google, adsManager, videoElement, iasConfig); } }).on( ‘time’, function( e ) { var id = this.id; var pct = Math.round( e.position ); if ( ! window.amiPlayersData ) { window.amiPlayersData = {}; } if ( ! window.amiPlayersData[id] ) { window.amiPlayersData[id] = { m3: false, m10: false }; } if ( window.amiPlayersData[id][‘m3’] === false && pct >= 3 ) { window.amiPlayersData[id][‘m3’] = true; console.log( ‘3sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ‘3s played’} ); } if ( window.amiPlayersData[id][‘m10’] === false && pct >= 10 ) { window.amiPlayersData[id][‘m10’] = true; console.log( ’10sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ’10s played’} ); } }).on( ‘complete’, function( e ) { if ( window.amiPlayersData && window.amiPlayersData[ this.id ] ) { window.amiPlayersData[ this.id ][‘m3’] = false; window.amiPlayersData[ this.id ][‘m10’] = false; console.log( ‘clear played: ‘, this.id ); } }).once(“play”, function(){ var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var playerInstance = jwplayer(el); loadIrisPlugin(playerInstance, playerInstance.getConfig().plugins[“https://ovp.iris.tv/plugins/jwplayer/v2/iris-jwplayer8.adaptive.min.js”]) }).on(‘play’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language:”English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video play”); }).on(‘complete’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoComplete”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video event:”, e); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; }).on(‘time’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.currentTime/e.duration).toFixed(2); if ( (0.25 === progress && false === window.lock_25) || (0.5 === progress && false === window.lock_50) || (0.75 === progress && false === window.lock_75) || (100 === progress && false === window.lock_100) ) { window.permutive.track(“VideoProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 === progress ) { window.lock_25 = true; } if ( 0.5 === progress ) { window.lock_50 = true; } if ( 0.75 === progress ) { window.lock_75 = true; } if ( 1 === progress ) { window.lock_100 = true; } console.log(“Permutive video play progress ” + progress); } }).on(‘mute’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.mute) ? “sound off” : “sound on”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘fullscreen’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.fullscreen) ? “fullscreen on” : “fullscreen off”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘ready’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); console.log(jwInfo); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; window.permutive.track(“VideoLoad”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video load event”); }).on(‘adPlay’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); window.adInfo = e; var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.adlock_25 = false; window.adlock_50 = false; window.adlock_75 = false; window.adlock_100 = false; window.permutive.track(“VideoAdPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad play”); }).on(‘adClick’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoAdClick”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad click”); }).on(‘adTime’, (e) => { var el = decodeURIComponent( “jwplayer_UAtP0q7h_zhNYySv2_div” ); var vHash = “ami” + decodeURIComponent( “UAtP0q7h” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.position/e.duration).toFixed(2); if ( (0.25 >= progress && false === window.adlock_25) || (0.5 >= progress && false === window.adlock_50) || (0.75 >= progress && false === window.adlock_75) || (0.95 >= progress && false === window.adlock_100) ) { window.permutive.track(“VideoAdProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “UAtP0q7h” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 >= progress ) { window.adlock_25 = true; } if ( 0.5 >= progress ) { window.adlock_50 = true; } if ( 0.75 >= progress ) { window.adlock_75 = true; } if ( 0.95 >= progress ) { window.adlock_100 = true; } console.log(“Permutive video ad progress ” + progress); } }).setPlaylistItemCallback(function(item, index) { return waitForAmazon // Wait until Amazon is loaded. .then(() => performAsyncBidding( player_jwplayer_UAtP0q7h_zhNYySv2_div, item, index ), () => { console.log(“AMI JWP bidding FAILER”); }) // External bidding. .then(tag => { // Update the playlist item. console.log(“AMI jwp new headerbid”, tag); return Object.assign({}, item, { adschedule: [{ tag, offset: “pre” }] }); }).catch(function(e){ console.log(“AMI jwp bidding failed”, e); return item; }); // If bidding fails, use unmodified playlist item. });; clearInterval(checkJWReady); } }, 500); })(); ]]>
Studying the internet’s biggest content creators, the Teen Wolf alum knew he wanted to dedicate himself fully to the role. “From the first conversation with [director] Quinn early on, I was just like, ‘I want to go full-on, just like full tats, bleach the hair,’” the Love and Monsters star explained, adding that he had “an incredible team of people that assembled it entirely for me.”
The New York native, who improvised many of his lines due to being so “locked into” the character, told EW on Thursday that he “loved” playing the role so much, he would “go back and do it better” if he could.
“Somebody had tipped me off to, like, a f—boy greeting of, like, ‘Let me get a huggie,’” O’Brien recalled of some of his improv, before admitting that the person who told him about the line “was a girl I was seeing at the time.”
 Dylan O’Brien in ‘Not Okay.’ Searchlight Pictures/YouTube
Dylan O’Brien in ‘Not Okay.’ Searchlight Pictures/YouTube
Earlier this month, the Maze Runner actor expanded on how his previous relationship serendipitously helped inspire him to play such an unlikable character during a chat with Interview Magazine.
“I was actually dating a girl that summer for a bit and I was picking up a lot of things from her, too. She had that sort of vibe,” he revealed of his former beau. “Like she’d be constantly saying, ‘OD as f–k,’ and ‘No cap, and cap, no cap.’ Just all these terms. I would just be walking around my house, and would just record riffs on my phone. I really wanted to explore the dichotomy of him always having these beliefs, and then his actions being completely fake as f—k.”
O’Brien’s new chapter comes months after choosing not to return for the upcoming Teen Wolf movie. The actor portrayed fan-favorite Stiles Stilnski on the show, which ran on MTV from 2011 to 2017, and his love for the character and the original series is part of what had him initially considering coming back for the Paramount+ film revival.
“The show couldn’t be more dear to me. It was the first thing I ever did I and so many people there are extremely dear to me,” O’Brien told Variety in March. “It was something I was trying to make work, but it all happened very fast.”
The Amazing Stories alum noted that “a lot” went into making the difficult decision to ultimately pass on the project. “We didn’t really know that it was happening and they kind of just threw it at us a little bit, which is fine because we all love the show,” he explained. “We were trying to figure it out. I just decided it was left in a really good place for me and I still want to leave it there,” he explained.
Listen to Us Weekly’s Hot Hollywood as each week the editors of Us break down the hottest entertainment news stories! 
Read The Full Article Here
































![The Ones Who Live [SERIE] The Ones Who Live [SERIE]](https://bloghorror.com/wp-content/uploads/2024/12/The-Walking-Dead-The-Ones-Who-Live-SERIE_5.jpg)

